Please Donate To Help Us Run This Site
F12 Developer Tools
(This page was last updated on the 19/01/2024)There are a number of useful OSINT Techniques, some described on our website, which use Developer Tools to obtain additional information about an online account.
If you are not used to using Developer Tools, also known as the F12 Developer Tools, then it may assist in explaining that this is an application accessed via your browser by clicking on the F12 button on your keyboard, which allows you to inspect a website, giving you access to material which may not be seen by viewing the website normally.
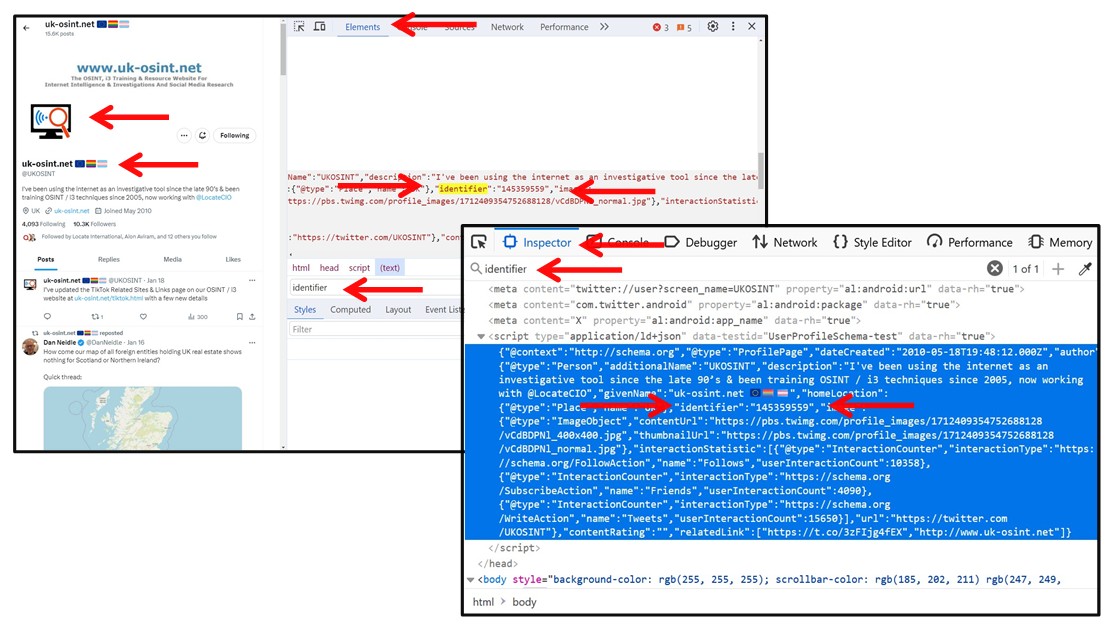
Generally it does not matter which browser you are using as the information provided by Develop Tools is the same, although there are sometimes subtle difference in how it is displayed via the various Tabs or Headings.
So Firefox Developer Tools has tabs of; Inspector, Console, Debugger, Network, Style Editor, Performance, Memory, Storage, Accessibility and Application.
Whilst Chrome have Developer Tools has tabs of; Elements, Console, Sources, Network, Performance, Memory, Application, Security, Lighthouse, Recorder & Performance Insights. Edge is also very similar.
Often the OSINT Technique involves you searching for a phrase or term on the Inspector or Elements tab, such as with X / Twitter, where you have to search the term Identifier to locate and identify the X / Twitter Account ID Number.
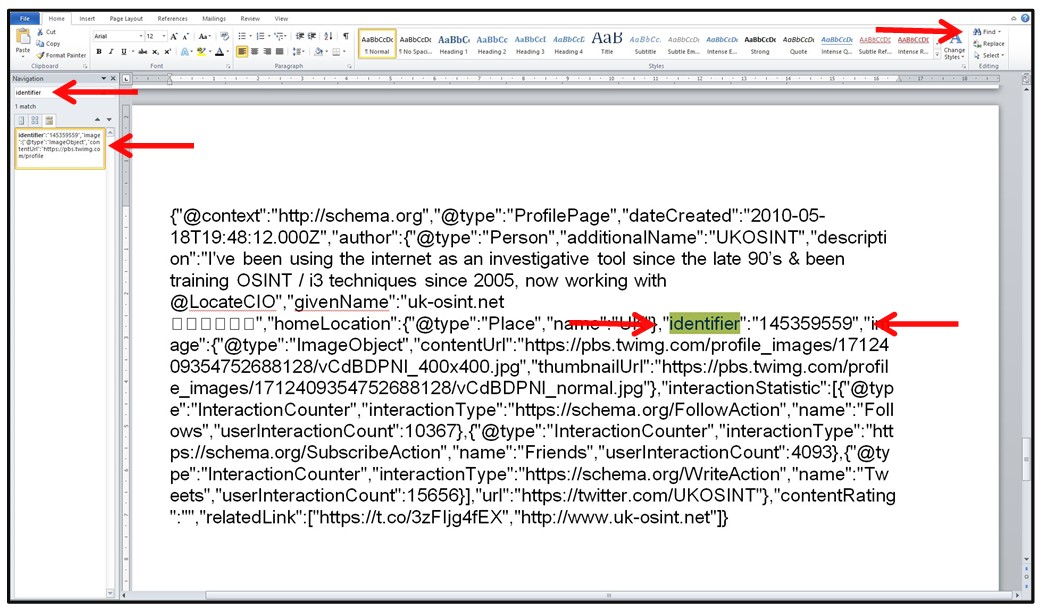
Sometimes the searched term and required information is easy to locate in the Developer Tools, however at other time the searched term is not highlighted and is buried in a section which is too large to scroll through. If this happens just copy the section where the search term is located and paste it into a word document and then search the word document, as is will be easy to search and locate the required information, as sometimes this can be several pages long.